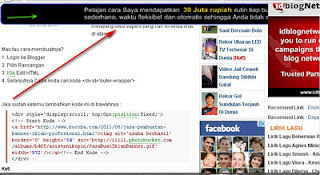
Cara Membuat Iklan Melayang Di Atas Header Blog - Banyak cara untuk memasang iklan di blog, salah satunya dengan cara pasang iklan melayang di blog. Tapi bagaimana bila kita ingin memasang iklan melayang tersebut hanya di atas header blog saja?. Posting kali ini, Arif Poetra Yunar Blog akan menjelaskan tentang bagaimana Cara Membuat Iklan Melayang Di Atas Header Blog. Tutorial ini saya dapat ketika sedang blogwalking mengunjungi blog sahabat guna mempererat tali silaturahmi antar blogger dan mencari informasi mengenai Iklan Internet Murah Efektif Berkualitas Indonesia. Untuk lebih jelasnya bisa sobat lihat gambar iklan melayang di atas header blog dibawah ini.
Jika sobat tertarik ingin memasang iklan tersebut melayang di atas header blog, silahkan ikuti langkah-langkahnya dibawah ini.
1. Login Menggunakan account Blogger Sobat.
2. Pada bagian Dasbor pilih tab Rancangan.
3. Setelah itu pilih tab Edit HTML.
4. Jangan lupa Centang tulisan Expand Template Widget.
5. Cari kode dibawah ini. (gunakan Ctrl + f pada browser sobat untuk mempermudah pencarian).
<div id='outer-wrapper'>
6. Setelah ketemu kode <div id='outer-wrapper'> , Letakkan kode dibawah ini tepat dibawah kode <div id='outer-wrapper'>
<div style='display:scroll; top:0px;position:fixed;'>NB: Warna biru diatas adalah nilai tinggi dan lebar iklan, jadi sesuaikan dengan header blog sobat, sedangkan untuk yang berwarna merah adalah Gambar iklannya.
<!-- Start Kode -->
<a href='http://arifpoetrayunar.blogspot.com'><img alt='jalan menuju keberhasilan' border='0' height='54' src='http://i1111.photobucket.com/albums/h465/asistenikopin/JasaBuatIklanBanner.gif' width='972'/></a><!-- End Kode -->
</div>
7. Langkah terakhir Save Template. dan lihat hasilnya, Tarrraaa...
Gimana sobat? sangat mudah bukan Cara Membuat Iklan Melayang Di Atas Header Blog, bila ada kesulitan jangan sungkan untuk bertanya pada kolom komentar dibawah yah.. Semoga postingan ini bermanfaat.




Tidak ada komentar:
Posting Komentar