Met malam sobat, apa kabarnya nih, mudah mudahan sehat selalu kan,,amiin. Pada postingan kali ini, saya mau membahas mengenai Cara Membuat / Menambahkan Tombol Reply Pada Komentar Blog.
Begitu lah judulnya. Gara-gara baru ganti template blog, fitur Tombol Reply Komentar nya jadi ilang, mau gak mau bikin ulang lagi deh, iseng utak atik template, sekalian aja Saya tulis posting Cara Membuat / Menambahkan Tombol Reply Pada Komentar Blog ini,,, heheheheheheheee.
Begitu lah judulnya. Gara-gara baru ganti template blog, fitur Tombol Reply Komentar nya jadi ilang, mau gak mau bikin ulang lagi deh, iseng utak atik template, sekalian aja Saya tulis posting Cara Membuat / Menambahkan Tombol Reply Pada Komentar Blog ini,,, heheheheheheheee.
Oia buat sobat yang ingin mengganti template blog, bisa baca panduan Cara Mengganti Template disini.
Langsung aja yukh bagi yang ingin Membuat / Menambahkan Tombol Reply Pada Komentar Blog, silahkan ikuti langkah-langkahnya dibawah ini:
1. Login Menggunakan account Blogger Sobat.
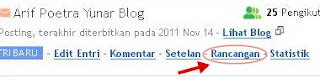
2. Pada bagian Dasbor pilih tab Rancangan.
3. Setelah itu pilih tab Edit HTML.
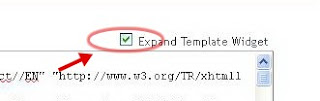
4. Jangan lupa Centang tulisan Expand Template Widget.
5. Cari kode dibawah ini. (gunakan Ctrl + f pada browser sobat untuk mempermudah pencarian).
<data:commentPostedByMsg/>6. Setelah ketemu kode seperti di atas, Copy kode dibawah ini.
<b:if cond='data:blog.pageType != "static_page"'> <a expr:href='"https://www.blogger.com/comment.g?blogID=4378893982374898150&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E%3A%20#form"' onClick='javascript:window.open (this.href,"bloggerPopup","toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=450,height=450,");return false;' style='padding:0px 5px; border:1px solid #ddd; float:right'>Reply Comment</a>7. Kemudian Paste kode diatas, Tepat dibawah kode
</b:if>
<data:commentPostedByMsg/>
8. Perhatikan angka yang berwarna merah pada kode diatas (blogID=4378893982374898150), ganti angka tersebut dengan angka blogID sobat.
Hayoo dapet dari mana tuh angka blogID nya? tenang, cara mendapatkan angka blogID sobat gampang kok, Lihat langkah No.2 diatas, kemudian lihat pada address bar browser sobat, nah pasti kelihatan tuh angka blogID nya, copy angka blogID sobat, kemudian ganti angka yang berwarna merah tersebut dengan angka blogID sobat. Supaya lebih jelas lihat gambar dibawah ini.
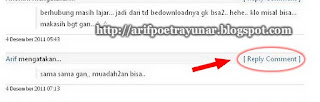
9. Langkah terakhir Save Template. dan lihat hasilnya, Tarrraaa...
Gimana? sangat mudah bukan Cara Membuat / Menambahkan Tombol Reply Pada Komentar Blog, bila ada kesulitan jangan sungkan untuk bertanya pada kolom komentar dibawah yah..
Semoga postingan ini bermanfaat.





Tidak ada komentar:
Posting Komentar